
Imagine you're a master architect of software, and you've dreamt up an exciting new feature.
What's your first move? You dive into creating it on a separate playground, right? After a short while, you've got a working model passing all the tests with flying colors.
But hold on. You're not ready to join in with the main building just yet. The feature needs some final touches. So, you keep it in its little corner, away from the bustling city center.
However, here's where the tale takes a turn. When your feature is finally ready, you face an unexpected snag. By keeping it isolated for too long, a tricky situation arises — other architects have added their creations to the main building, and the landscape has shifted. Now, merging your masterpiece involves solving puzzles and untangling threads. At best, some parts of your creation might need a redo. At worst, you could lose progress.
The lesson? Delaying the integration of your feature can lead to unexpected twists. The longer it stays separate, the higher the chance of a jigsaw puzzle down the road. It's like playing a video game without saving — progress lost is time lost.
Now, let's relate this to the world of software development. Imagine you're building a new app. You've got this fantastic idea for a feature that will make your user's lives easier. You start coding it in a separate space, making sure it's functional and smooth.
But wait, you're not quite ready to unveil it to your users. There are a few tweaks left to make. So, you keep it separate from the main app, just like a hidden gem within the city.
Fast forward to the moment, you're ready to showcase your feature. Surprise! You discover that while you were perfecting your creation, the main app has evolved with other additions. Combining your feature now requires some careful adjustments, almost like reorganizing parts of a city to fit your new building.
This illustrates a critical point. Delaying the integration of your feature could lead to unforeseen complications. The longer you keep it separate, the higher the risk of facing tricky situations later on. It's a bit like solving puzzles in a game without checkpoints — a bit risky.
This is where the idea of Always be Deploying (ABD) comes to the rescue. Instead of waiting for everything to be flawless, you release smaller updates more frequently. This strategy minimizes the chance of conflicts when you eventually blend everything in.
Feature flags are the enchanting spells in this coding story. They enable you to share your creation with your team while shielding users from it until it's truly ready. They add a layer of magic that helps developers work in harmony. Think of them as the secret rehearsal before the grand performance on the digital stage.
By embracing these principles, you can orchestrate a software masterpiece that evolves gracefully, layer by layer, just like a captivating urban landscape coming to life.

Engineers face a multitude of challenges in their day-to-day work, particularly in the realm of software development.
Engineers often grapple with managing long-lived feature branches, which can lead to conflicts, delays, and difficulties in merging changes into the main codebase. This complexity hampers collaboration and slows down the development process.
During code reviews, engineers might struggle to understand the full context of changes within lengthy feature branches. This can result in inefficient reviews, overlooking potential issues, or introducing unintended changes during the review process.
Deploying new features directly to production without thorough testing can lead to bugs, errors, and disruptions for users. Balancing the need for feature release with the risk of negatively impacting users becomes a delicate task.
Waiting until a feature is fully complete before integrating it prevents engineers from receiving early feedback from stakeholders and end-users. This can lead to surprises and challenges when the feature is eventually released, as unanticipated issues might emerge.
If a newly released feature encounters unexpected problems, engineers may face difficulty quickly reverting the changes without affecting other parts of the codebase.
Feature flags act as a strategic tool for version control. Rather than relying on lengthy feature branches that diverge from the main codebase, feature flags allow developers to keep their work integrated within the main branch. This ensures that the main branch remains stable and that changes can be merged smoothly. When a new feature is in progress, it can be activated or deactivated using a feature flag, offering a cleaner and more streamlined approach to version control. As a result, developers can avoid the complexities of merging and maintaining multiple branches, simplifying the overall codebase management.
Feature flags offer developers the freedom to work on features incrementally and iteratively. Instead of waiting until a feature is fully polished before integrating it into the main codebase, developers can activate a feature flag to include their work while keeping it hidden from users. This allows for faster development cycles, as developers can continuously refine and improve the feature based on feedback from colleagues and stakeholders. This approach also aligns with the principles of agile development, where early and frequent iterations lead to better outcomes.
Code reviews are a crucial part of maintaining code quality and ensuring collaboration. Feature flags enhance this process by enabling isolated reviews for specific features. When developers activate a feature flag, they can share their work-in-progress code with reviewers, who can then focus solely on the changes related to that feature. This targeted review makes the process more efficient and helps reviewers provide more accurate feedback. It also reduces the risk of introducing unintended changes to the codebase during the review process.
One of the significant challenges in software development is ensuring that new features are thoroughly tested before they reach users. Feature flags address this challenge by decoupling deployment from feature releases. Developers can deploy code changes related to a feature while keeping the feature hidden behind a flag. This means that code changes can be tested in real-world scenarios without immediately exposing users to the feature. Once the feature is fully tested and ready, the flag can be toggled, and the feature becomes accessible to users. This approach reduces the risk of introducing bugs or errors into the production environment.
Feature flags provide a safety net in case a newly released feature encounters unexpected issues or doesn't meet user expectations. If a feature causes problems, developers can simply deactivate the feature flag, effectively rolling back the feature without needing to perform a complete code rollback. This quick response ensures a smooth user experience, prevents potential customer dissatisfaction, and provides developers with the time needed to address any issues before reactivating the feature.
At InMobi, we are using Unleash – an open-source feature flag and toggle system that also provides an easy-to-use dashboard that allows developers to manage feature releases and monitor the performance of features in real-time. This makes it easier for developers to identify and resolve issues quickly, reducing development cycles and improving release times.
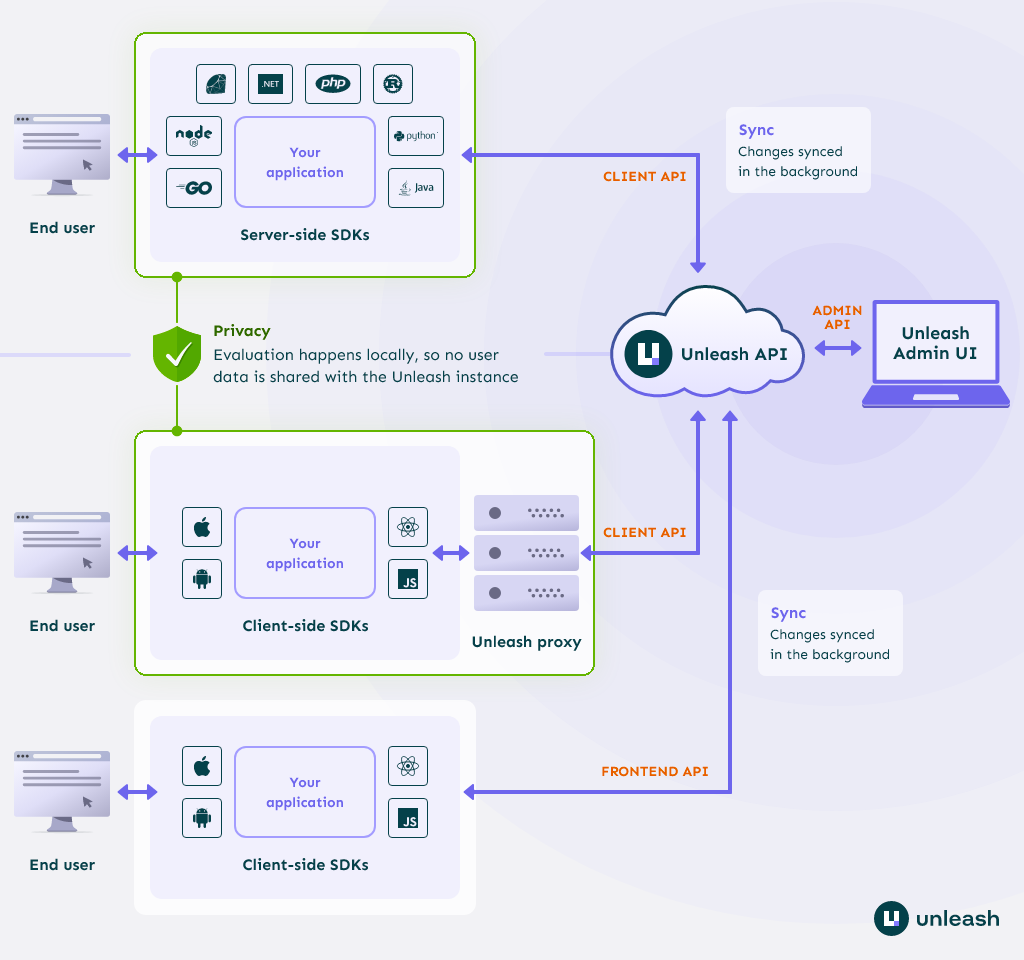
The diagram below illustrates the technical architecture of Unleash.

Image source: Unleash: Open-Source Feature Flag Management for Enterprises (getunleash.io)
The Unleash Client SDK polls the Unleash API at regular intervals and caches all feature toggles locally. The interval is easily configurable from the client side.
In terms of performance, the SDK is designed to be lightning-fast, caching all feature toggles and their current configuration in memory. With the SDK, there's no need to pull data from the database, making it an ideal solution for organizations that prioritize speed and agility.
This makes it really fast to check if a toggle is on or off. It’s just a simple function operating on a local state. It doesn’t need to pull data from the database.
Regarding resilience, the Unleash Client SDK has got you all covered. If the Unleash API becomes temporarily unavailable, the SDK's cache helps minimize the impact. Although you won't receive updates while the API is down, the SDK will keep running with the last known state. This means that your application can continue to operate seamlessly, even during periods of downtime.
To further enhance resilience, the Unleash Client SDK persists the latest known state to a local file at the instance where the client is running. This means that every time the client detects changes from the API, it will persist a local copy, ensuring that your application always has access to the latest feature toggles and configurations.
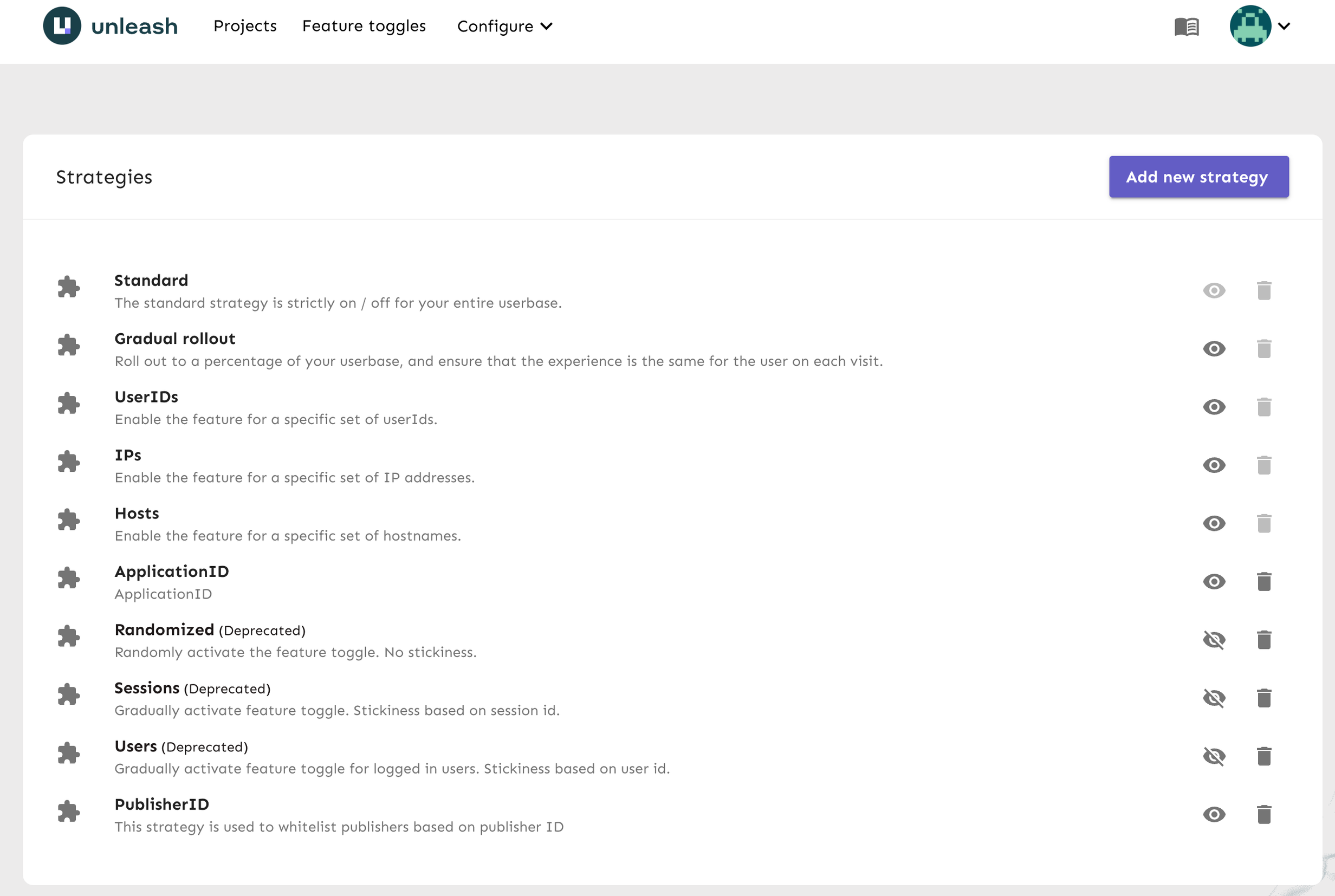
Unleash provides several strategies for controlling the release of features. These include:
This strategy enables a feature for all users by default.
This strategy enables a feature for a gradually increasing percentage of users over time, allowing developers to test the feature in production before releasing it to all users.
This strategy enables a feature for a specific user ID or list of user IDs, allowing developers to test the feature with a specific set of users before releasing it to all users.
This strategy enables a feature for a specific time interval, allowing developers to test the feature for a limited time before deciding whether to release it to all users.
This strategy enables a feature for a specific IP address or range of IP addresses, allowing developers to test the feature with a specific set of users before releasing it to all users.
Unleash is also flexible enough in the sense that it allows developers to define their custom strategy as per their requirements.

Some important configurations and metrics to consider when using Unleash include:
This is the time interval at which the Unleash client retrieves updates from the Unleash server. A shorter refresh interval may provide more up-to-date feature flag information but may also increase the load on the server.
This is the time interval at which the Unleash client caches feature flag information. A longer cache age may decrease the load on the server but may also result in less up-to-date information.
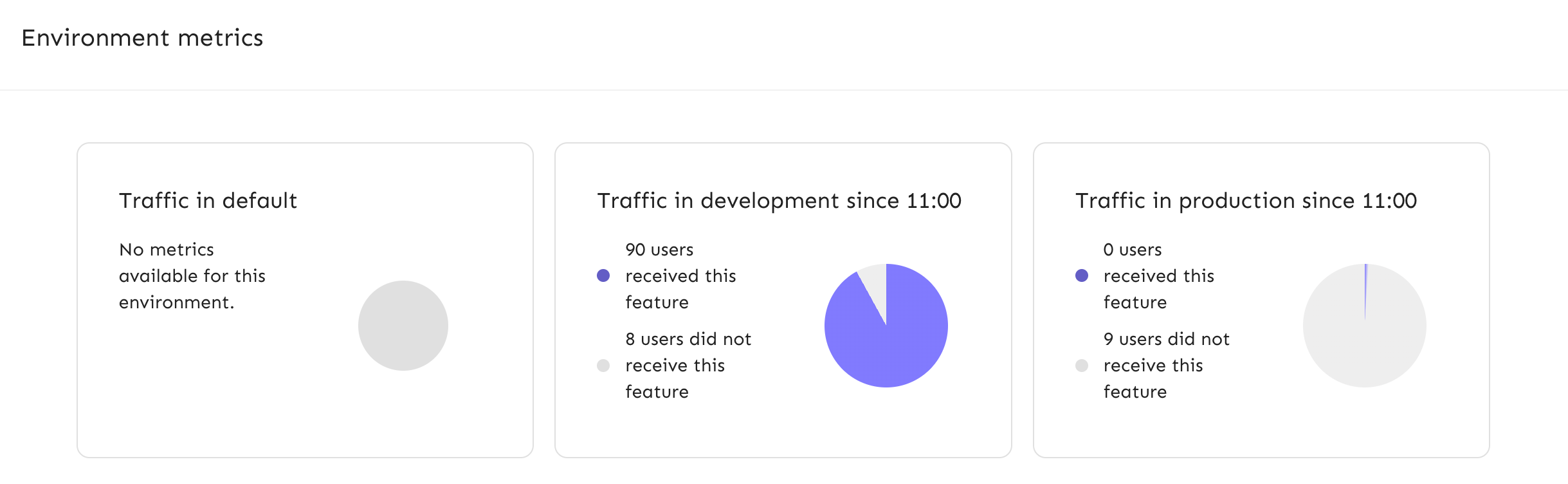
This metric tracks the number of times a feature flag is enabled or disabled, allowing developers to monitor the usage of features and make data-driven decisions about future releases.

It provides a flexible and easy-to-use feature flag and toggle system that allows developers to control the release of new features.
It supports multiple programming languages and platforms, making it accessible to a wide range of developers.
It provides several strategies for controlling the release of features, allowing developers to test new features in production before releasing them to all users.
It provides an easy-to-use dashboard for managing feature releases and monitoring real-time performance.
It requires the developers to integrate the Unleash client into their applications, which may require additional development time and resources.
It may add complexity to an application, particularly if multiple feature flags are used.
The developers need to ensure that feature flags are cleaned up once they are rolled out otherwise it leads to tech debt.
The following is a code sample in Java for integrating the Unleash Client SDK.
import io.getunleash.Unleash;
import io.getunleash.UnleashBuilder;
import io.getunleash.strategy.Strategy;
public class MyApp {
public static void main(String[] args) {
Strategy[] strategies = {
new GradualRolloutStrategy(),
new UserWithIdStrategy(),
new ActiveForIntervalStrategy(),
new RemoteAddressStrategy()
};
Unleash unleash = new UnleashBuilder()
.appName("my-java-app")
.instanceId("my-java-app-instance")
.unleashAPI("https://unleash.herokuapp.com/api/")
.strategies(strategies)
.build();
if (unleash.isEnabled("my-feature-toggle")) {
// Code for new feature
} else {
// Code for old feature
}
}
}
Unleash is a powerful tool for controlling the release of new features and updates to software applications. By providing a flexible and easy-to-use feature flag and toggle system, Unleash helps developers reduce the risk of introducing bugs and improves development cycles. While there are some drawbacks to using Unleash, such as the additional development time required, the benefits of using Unleash outweigh the costs for many developers.
Sign up with your email address to receive news and updates from InMobi Technology